设计中的极简主义
网裕科技

“欣赏简单是一件很愉悦的事,但是制造简单是往往很困难的”
设计界最具很流行的“扁平化”界面不仅是一种设计趋势,也表达了对设计本质的渴望——去除过度的视觉传达以及一些冗余的设计。
设计师在面对“扁平化”的浪潮下,面临着“扁平”是否会长久存在下去,以及是否是作为设计的本质的最好诠释而可以发扬“扁平”风格下去?
在回归真实的驱使下,19世纪的现代设计运动让过度装饰的现象得到了抑制,使设计适应了大规模生产的时代。如今,“扁平化”设计趋势也让我们看到了同样的对还原真实的追求:拒绝拟物化和视觉上过度运用效果,提倡简洁、聚焦内容的设计。
一、白
提到极简,就不得不提到设计中最为体现简洁的“白”,非常大胆的留白,给内容足够的呼吸空间。各个页面的图文间距都控制得非常好,页面整体感觉更通透,衬托出信息内容。这种留白,给用户思考和想象的空间,在引导用户视觉和创造流畅的视觉感受方面却是至关重要的。而相比之下,我们虽然意识到留白的重要性,但往往不够大胆而非常谨慎小心。

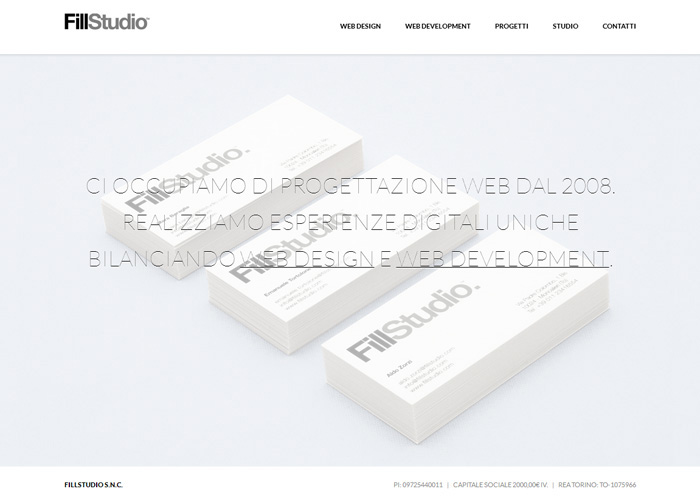
白色在表现意境网站上运用

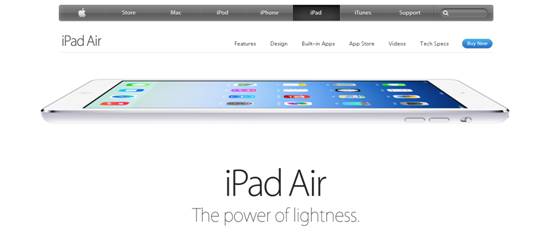
白色在表现电子产品的运用

页面设计的主要目标是视觉认知和清楚易读。留白都是有明确的设计意图的,在信息区块之间留白比较大,在信息区块内部则相对较小,这是为了让眼睛找到一点点休息的区域,这相对拥挤的页面更能帮助用户再操作的过程中不容易着急。信息区块间的空白在这里首先是页面看上去更清爽一些了,同时也提高了网页的可用性。
二、平衡、对齐、对比
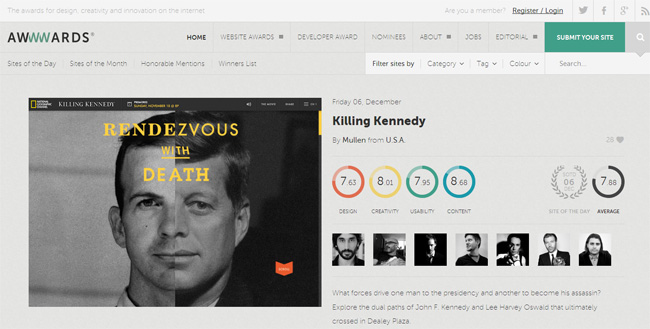
平衡,对齐,对比是极简主义的三大要领。累赘的内容可以用空白和适当的构图所取代,不需要补充额外的视觉辅助来使用户看上去是“完整“,在国外的电商网站中,这方面都做的很好,在平衡的把握上,信息的主次对比非常明显,不只是颜色上,还有大小上。让用户在第一时间感知重要信息。
图片的位置,大小的控制,人物的视觉方向、每张banner的文字对齐方式都是根据整体页面的平衡感来设定,同时考虑整体的对齐流。

三、细节
作为一个设计师,我们希望人们注意到我们所作出的额外努力,比如降低阴影的百分比,或是过渡突出,使其一目了然。有时,通过微妙的变化,可以实现更好、更顺畅的效果,无论是为了营造视觉效果,还是抓取用户视线,都能达到预期的设想。都说细节是设计的整个灵魂,看看这些网站是怎么把控细节的。

“简单和统一的体验是关键。”(Simplicityandaunifiedexperienceiskey)
Web视觉设计是一门综合的艺术表现形式,肩负着不仅要跟国外的优秀方面学习,还要设计出符合国内用户的习惯产品、也要用最科学的方法引导用户群体,使得更好更快的使用我们的产品。我们的路还很远。
上一篇: 从设计师到创业者—一个设计师的创业路




 豫公网安备 41010502002109号
豫公网安备 41010502002109号