网站建设:那些无法用菲茨定律衡量的用户体验设计(下)
本站原创
《 Fitts’s index of performance》这篇文章的目标是为了量化人类运动系统的信息容量。通俗的来讲就是:它通过衡量人们完成特定动作指令所需要耗费的身体力量来评价人们的输入方式优劣。
优势
用更少的体力来完成输入的好处是非常显而易见的,尤其是当人们使用一些笨重的输入设备时。最具代表性的就是垂直悬挂的触摸屏,这类触摸屏通常被放在专业的办公环境当中,用于创建,视觉化或是管理大数据量的信息数据。

菲茨定律将会促进并延长垂直触摸屏的使用。(图例:Perceptive Pixel)
当试用垂直触摸屏时,长时间保持手臂向上会迅速的导致三角肌疲劳,从而产生各种各样的错误,或是最终迫使用户放弃操作。
因此,避免复杂和高强度的这类输入方法有助于促进和延长人们对这类设备的使用。
风险
复杂难以进行的输入方法有时却能够避免错误发生。例如,移动设备通常都是被放在口袋中随身携带,很容易意外的触发设备。在这种情况下,高精度的输入方法 应运而生。这种输入方法有着更高的输入难度从而保证每一个输入指令不是意外产生的。并且,这类高精度的输入方法会提醒用户他们正在进行的操作相对重要。iPhone关机时的操作,就是最好的范例。

根据操作结果的重要性来选择UI控件元素: 滑动操作通常被用于危险的操作(图例: iPhone,截图源自 Outsideinnovation.com)
关机或是重启设备是非常重要的操作,一旦触发,就无法撤销。因此,它们被设计成滑动条控件,需要高精度的操作才能触发。与其相对的,这里的取消操作产生的后果非常小,因此被设计成为一个普通按钮。
滑动操作和其他需要高精度操作的手势既是最安全的输入方法,同时也是最冗长的输入方法。为了平衡安全性和易用性,这些操作通常被保留用在较为危险而又很少执行的命令,例如解锁屏幕,关闭设备,进行系统定制设置,运行管理员任务或是关闭闹钟等等。当另外一些危险的指令在使用中会被频繁使用时,例如编辑,删除或移动操作,合理的图标和包含确认的两步输入法而非高精度输入就更加合适。尽管两部输入法并不像高精度输入方式那样安全,但是它们更好的照顾到了易用性,因为这些操作发生的频率较高。
另外一个采用复杂高精度输入法的原因是为了利用手势操作的重要特性–节省输入空间。根据菲茨定律关于效率的评价标准,包含一定的拖拉手势需要更高强度的肌肉紧张,因此,菲茨定律更推荐点击操作。然而,手势操作具有一个很大的优势 — 无需放置界面控件在屏幕中就可以完成功能操作。
以在 deviantART管理艺术收藏为例,为了将一个选项添加到你的收藏,你不需要点击一个按钮。你只需要拖动一幅打算收藏的作品,收藏面板会自动触发显示,允许你把藏品放置其中。

由拖拉操作触发并完成的操作无需在界面中放置触发操作的控件元素(图例deviantART)
由于拖拉操作不需要按钮或是其他UI控件来触发功能,因此,它对于节省界面空间,提升利用率很有帮助。当然,不足也同样明显,缺乏明显的视觉提示告诉用户关于手势操作的存在(除非通过tooltip提示)无论如何,如果屏幕空间确实很紧张,那么手势输入虽然麻烦,但却绝对值得。
主要像素的理论表明,某些像素比其他像素更加容易获得。例如,屏幕的边缘和角落更容易接近。然而,最容易接近到的像素还是那些鼠标当前所在的位置,这也是右键点击弹出菜单的缘由。
优势
右键菜单会在用户当前鼠标指针右击时出现,并且提供给用户与当前内容相关的选项。因此,你不需要再移动鼠标一定距离到某个特定的位置。通常有两种右键菜单:线性右键菜单和圆弧形或环形菜单。
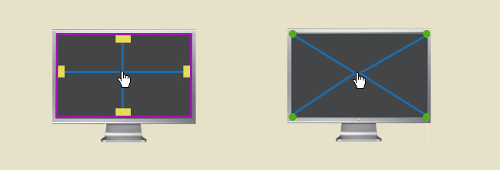
按照菲茨定律,环形菜单会比垂直线性才对那更优。这是因为:首先,梯形的菜单选项拥有更大的点击响应区域。其次,由于菜单采用的环形排列,鼠标距离每一个选项的距离都是基本想通的。由此带来的一致性会帮助用户的肌肉产生记忆反射。与此相对的,在线性菜单当中,只有最接近鼠标初始位置的选项是最容易被点击到的,因此,这个位置应当放置最常用的菜单选项。

菲茨定律更偏好环形菜单(左例: OneNote 2013,右例: Firefox)
将界面控件放置在屏幕边缘或是角落的另外一个好处是鼠标的移动受限于屏幕的自然空间,从而更容易达到。

屏幕边缘和角落是屏幕最重要的位置(图例:Particletree)
用户可以直接将鼠标大幅度移动到屏幕的边缘或是角落而不用进一步微调。因此,目标也会更容易被点击到。
缺陷
为了验证上述菲茨定律的理论研究而进行的实际测试表明,环形菜单在寻找选项和使用错误率上较垂直线性菜单有微小的优势。然而当问及被试的主观偏好时,环形菜单却不是人们所爱。
事实上,菲茨定律所偏爱的环形菜单,的确具有一些缺陷,这些缺陷在特定情况下甚至远远超过它带来的好处。
其中一点就是环形当环形菜单的选项较多时,所能提供的选项点击范围非常有限。解决这个问题的方法之一是依据 Hick’s 定律移除一些不重要的选项。例如,如果菜单选项不适用于当前选中的内容,或是它们在界面当中的其他位置已经存在,那么它们也不一定非要出现在右键菜单当中。(例如,“撤销”“重做”“新建文件””保存文件”“打印”或是“放大/缩小”这类操作与“剪切”“复制”“粘贴”这类通常针对选中项的操作相比,与选项内容关联并不强,因此可以把它们放置在工具栏当中而非右键菜单中)。
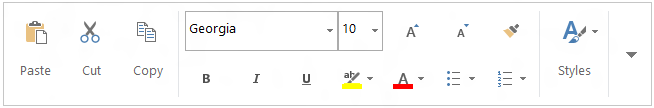
第二种管理多选项菜单的方式是次级菜单。与线性菜单相比,在环形菜单中使用次级菜单会很容易铺满整个屏幕并且显得杂乱无章。在这点上面,线性菜单有巨大的优势:线性菜单固有的结构使其很容易展现层级关系。

分组的菜单选项在线性菜单中更加容易表达。(图例: Word 2013,截图 PCPro.co.uk)
最后,环形菜单需要更多的空间。这会导致两个问题:菜单可能会遮挡选中的选项,并且当鼠标在屏幕边缘右击时,它们可能很容易弹出在其他位置而非鼠标附近。
综上,有以下情况时,应当尽力使用线性菜单而非环形菜单:
菜单中需要有多个选项
可能有次级菜单
菜单选项需要被分组和存在优先级
屏幕空间非常宝贵
最后,在使用鼠标操作的设备时,对于屏幕边缘和角落可能有2个潜在的问题。在大屏幕中,鼠标移动的距离很长,由此点击到边缘的控件并不一定省力。而且,网页设计师们可能无法有效的利用屏幕的边缘和角落,这是因为网页通常运行在浏览器当中。而且网页也通常被要求使用更好兼容性的居中布局。
在使用非鼠标操作的设备例如触摸屏时,将界面元素放在边角可能不仅不会带来易用的提升,甚至可能带来操作交互的倒退。在大触摸屏上,这样的布局可能会需要用户不断的拉伸他们的手臂,从而迅速产生疲劳。因此,在大屏幕界面设计中,一些经常用到的工具应当被设计成为可以拖拽的。这样用户就可以按照自己的意愿来拜访这些工具栏。而通常用户可能会放在他们当前主要工作区域的附近,这样就又符合了菲茨定律所述节省移动距离的原理。
对于交互设计师和用户体验设计师来说,最困难的莫过于如何考虑用户体验的各个维度,从而做出平衡与结合,并创造最优的产品。菲茨定律尝试着为用户体验设计师们提供一些可以量化的数学性质的标准来使得设计决定更容易。
通常,运用数字很容易来衡量界面的质量和效能:某个操作的点击越少越好,定位导航越快越好。常用按钮被放置的距离操作越近,鼠标移动越少。
然而,界面终究是为人服务的,界面需要具有一致性,需要体贴包容人们,需要具有一定的可玩性,功能需要易被发现:这类指标很难像点击数或是像素移动距离那样容易被衡量。那些精确的数字和简化的数学模型可能会比无法衡量的各种体验维度更容易获得设计师们的偏好。但数学定律应当被用户体验设计师当作设计工具和参考,而非金科玉律。
事实上,你应当像尊重菲茨定律一样,尊重各种人类学准则和定律,只要它们能够真正的提升你的用户体验设计。
上一篇: 2013,SEO怎么做?
下一篇: 网络优化:如何利用百度指数掌握行业市场




 豫公网安备 41010502002109号
豫公网安备 41010502002109号