扁平化设计:你在这趋势中收获了什么?
本站原创
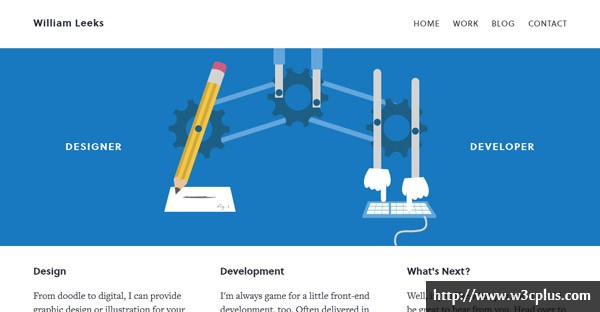
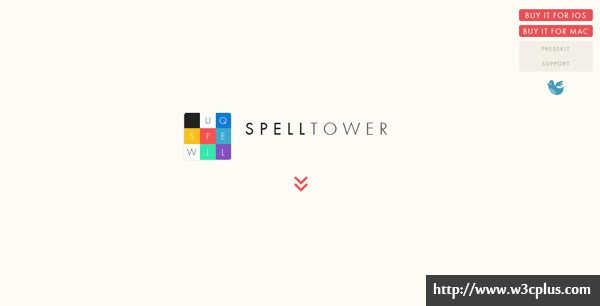
扁平化设计—这个早在多年前非常流行的设计领域-又再一次卷土重来了。许多新网站以及需要重新设计的网站都纷纷采用了扁平化设计的方案,这种趋势无论是在网页设计或者移动端的设计方面都已经蔓延开了。
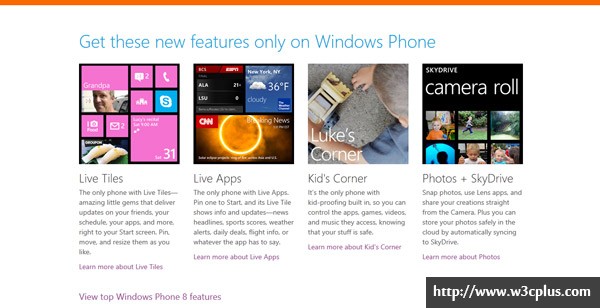
随着融汇了扁平化设计美学的windows8以及新版谷歌的推出,以及其他人气网站纷纷采用这种扁平化的主题设计,这种扁平化的趋势将很有可能受到更加多的亲睐。
你是否考虑过?你能够把它运用到你的项目当中吗?这种设计方案是否能够给你带来更加轻松的工作体验?
扁平化设计具有着一种让人心醉的美丽.没有大量的修饰,它能以一个简单直白的方式来传递一个信息或者帮助一个产品以及思想变得更加深入人心。所以说,趁在下一个新的设计潮流到来之前,我们现在就必须好好把握当前的设计趋势。
什么是扁平化设计?






扁平化设计正是通过放弃任何附加效果的方式,创建了一个“零”3D属性的设计方案。在这里,没有drop shadows阴影效果, bevels斜角, embossing浮雕, gradients渐变等其他方法来帮助lift元素产生相对于屏幕的凹凸效果。不带有羽化边缘以及阴影效果的图标和UI元素也都是看起来非常鲜明。
扁平极简 就是Flat design的灵魂所在。
Flat design并不是彻底放弃效果。它只是不存在那些能让人产生立体感觉的深度depth 和维度dimension.我们什么甚至可以这样认为,更多的设计倾向于“准扁平化”的范畴,这时候我们从产品的大体角度来看,仍然存在很小一部分的效果。
技术




忘掉所有的修饰元素.它们不是扁平化设计要关注的地方。
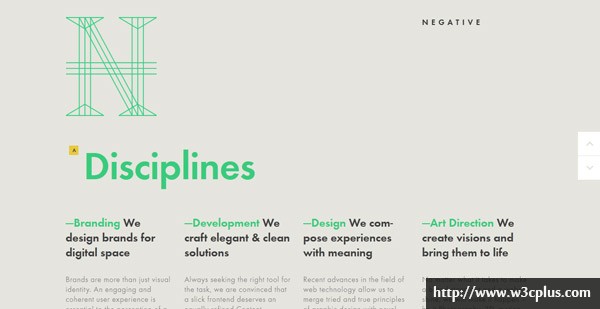
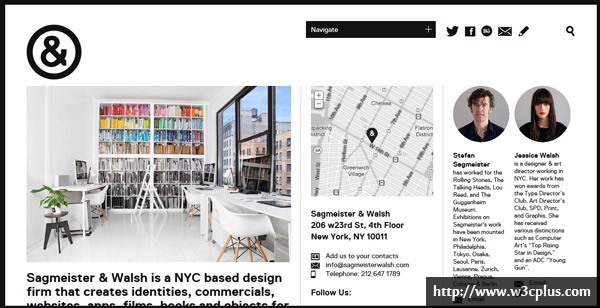
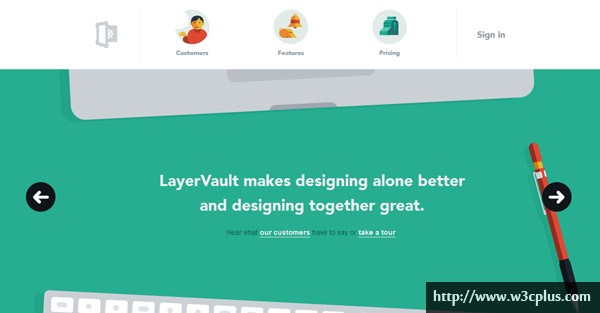
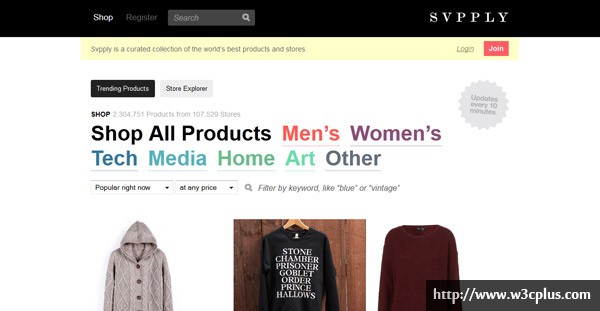
在这里我们需要把注意力放在色彩上。扁平化的设计方案经常使用许多鲜明的色彩。从色块,色形以及色调来看,色彩确实是提升扁平化设计一个不可或缺的组成部分。在你的logo上的用色方面多加斟酌,能够使得你的网站引人入胜。在扁平化方案上仅仅使用白色和黑色就能够产生不错的效果,但你想着这效果要更进一步,那也可以采用更多的色彩。
注意字体.文字是必不可少的-他们提供了信息,它作为了一个工具在你的网站上引导你的用户该做什么。使用一些有趣且独特的字体来修饰文字,当然了,在这里你就不要再想着Arial(微软字体).挑选出字体来配合你所要表达的信息.记住扁平化方案的要旨是极简,因此在字体的运用中,我们应该考虑其如何切合这个要点.简单的sans serif类字体在这个方案中可应用的种类非常广泛.或者我们不妨做出一点稍微“越轨”的处理方法,考虑更加在一个扁平化设计方案中选择一个新奇的字体作为美术元素,这必定比简单的字体的运用更加夺人眼球。
做到惜字如金。许多扁平化设计同样也运用了少量文字来营造一个简约的风格。因此,因此,我们要确保表在每个字中都能发挥出重要的作用。
简约的用户界面 和UI元素。用于被点击的按钮不需要过于复杂的设计。只要这些风格要素有了明确的定义,就不会阻碍他们成为“称职的”按钮。这些要素包括颜色,轮廓,框架或者甚至是不同字体或者形状。
创建层级.在扁平化设计中,即便在被点击的区域中使用了shadows阴影, gradients渐变, bevels斜角等其他效果来进行特别注明,一些人还是感觉这些用于被点击的区域表现得还不够明显。这足以说明,创建一个明显的层级结构在任何一个网站上是极其重要的。我们要明确地让用户做到对你的网站一目了然。如果链接本身就拥有不同的色彩或者独立被包含同一个区域中以供用户点击,那么链接也应该要清晰地表现出来。
Flat Design的命名
围绕着“flat design.”(这里译者翻译为扁平化设计)这个名字存在着诸多争论.现在你说看到的这个名称“flat design.”也不是被大家绝对地认可。
不同的公司团体都尝试用过其他名称,例如minimal design, honest design,而微软公司甚至称它作 “authentically digital”。
对此你的看法是什么呢?让我们在Branch集思广益吧。
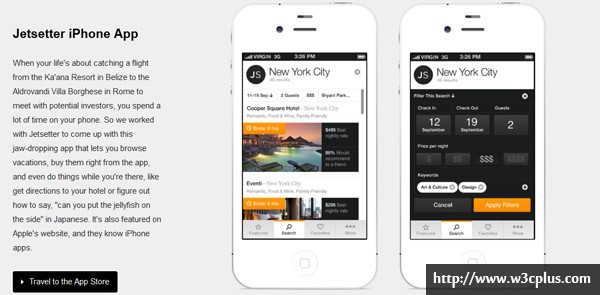
Flat Design启示
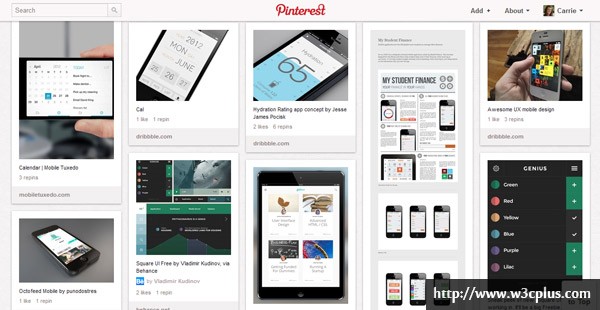
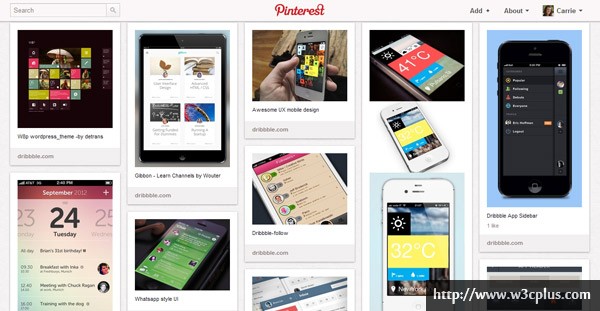
很多人都说扁平化设计只是刚刚在设计/开发的 团体中开始流行。下面请你借鉴下这些来自Pinterest and Dribbble的一些关于flat design 优秀资源,并以此考虑你的下一个项目该能怎么用得上他们)(我们需要注意的是:Pinterest本身不采用扁平化设计方案.
Flat UI Design Pinterest board by War Marc

Flat UI Pinterest board by Marco Heutink

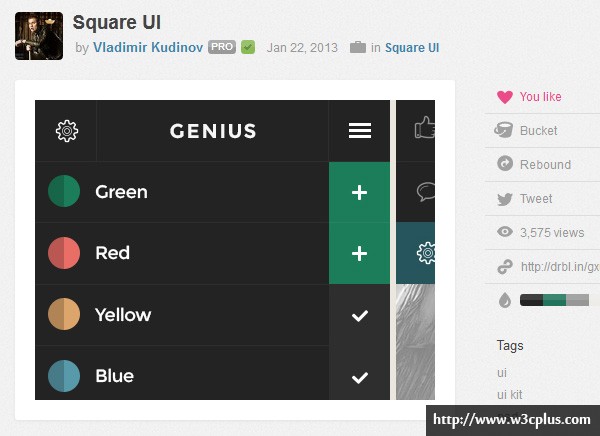
Square UI elements on Dribbble

Santa tracker icons on Dribbble

Flat UI on Dribbble

Square UI on Dribbble

Haraldur Thorleifsson on Dribbble

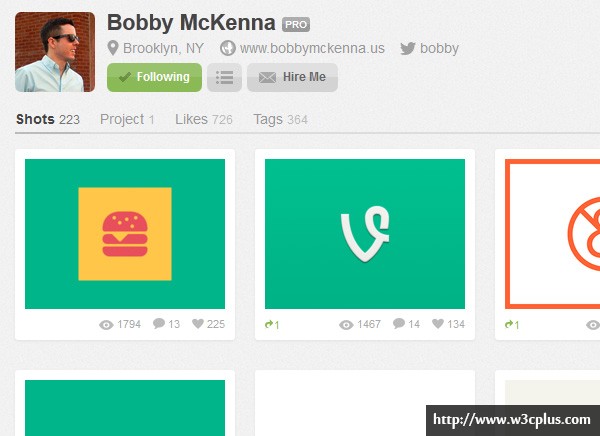
Bobby McKenna on Dribbble

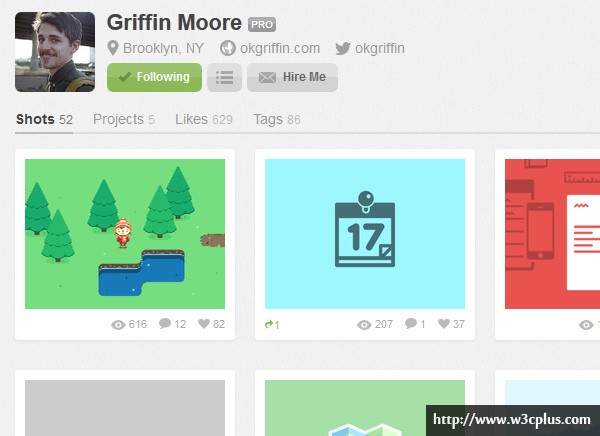
Griffin Moore on Dribbble

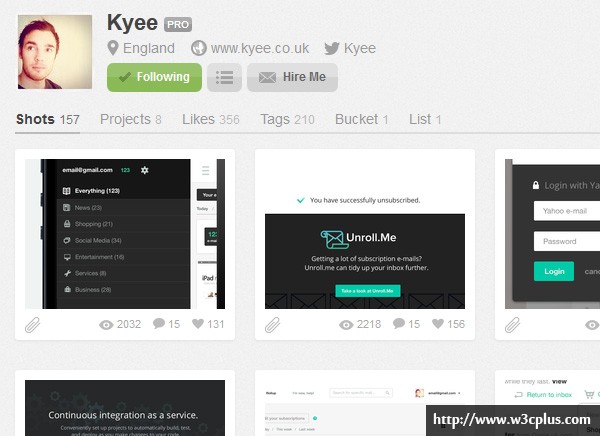
Kyee on Dribbble

Kyee on Dribbble
总结
得益于它自身简单的特性,扁平化设计方案才能够在信息和产品当中表现得如此突出.简单,整洁,直接。这种样式设计在小屏幕上得到了更好的表现,尤其是在手机移动端上,不过许多人觉得其在大屏幕的表现同样抢眼,安卓平台以及微软手机同样在他们的操作平台上采用了扁平化设计方案。(苹果是一个与之相对例外,它采用的的是skeuomorphic scheme)
在扁平化设计上进行添加相对来说相对困难,因为再也没有那些shadows修饰效果来隐藏你设计上的不足,在这里,每一个细节,你都必须要用心顾及。扁平化设计同样在多色彩的方案中有不俗的表现。无论是艳丽的色彩,还是黑白灰都能够在扁平化的设计当中找到一席之地。在另一方面,在平面的某些设计当中仅仅设置黑白两种颜色当然无可厚非.但如果整个页面设计都是如此的话,那么确实也让人看起来有点吓人,在这个时候,我们也许能考虑采用一个“准扁平面方案”,为此保留少量的效果以作修饰。
上一篇: 如何将战略性的内容策略融入进网页设计中
下一篇: 网站建设:重新认识网页色彩 新科技新设计




 豫公网安备 41010502002109号
豫公网安备 41010502002109号