iOS 10 VS 11:一份UI对比分析报告
优设网
WWDC 2017 Keynote 结束没几天,相信很多对 UI 设计有兴趣的朋友应该很好奇 ios11 详细的设计变动有哪些,但是自己的手机又不方便装开发者版本,所以就让我替各位踩雷吧。
两个版本分别是ios10.3,以及ios11 beta 1,而由于后者尚未正式推出,因此某些设计有问题的地方,Apple 可能会在后续版本变动或修正,不过整体来说应该不会有大改变了。
本篇文章会从三个大方向来观察新设计,分别是:
功能与操作体验
设计语汇
产品策略
并再细分成几个小主题,而剩下较零碎的比对就列在后面;太细微的变化我不会列出,毕竟要截出大量的相同画面真的很费工夫。
对了,我只会列出不同的地方,并且推测其设计意图,不会有太多评论,我想这留给各位自行思考比较有趣。
1. 功能与操作体验
大幅简化的主画面结构
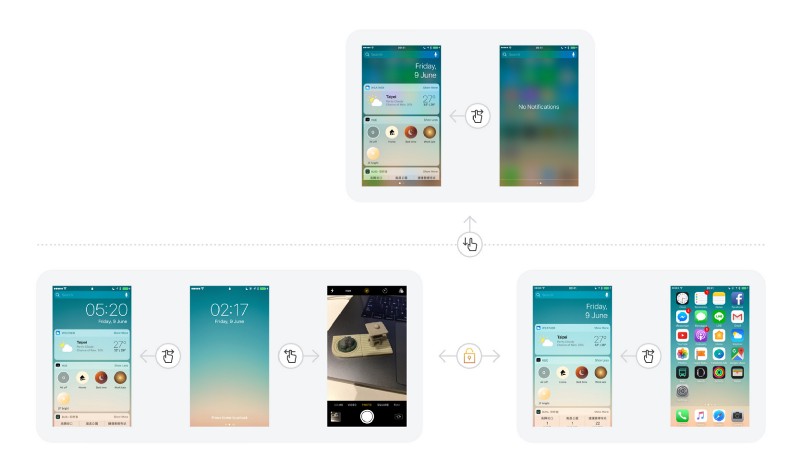
从 iOS 7 到ios 10 以来,随着功能的增加,锁定画面、主画面、通知中心这三者的结构越来越复杂,其中的操作逻辑和视觉线索就产生了明显的矛盾,例如下面这是 iOS 10 的主画面结构:

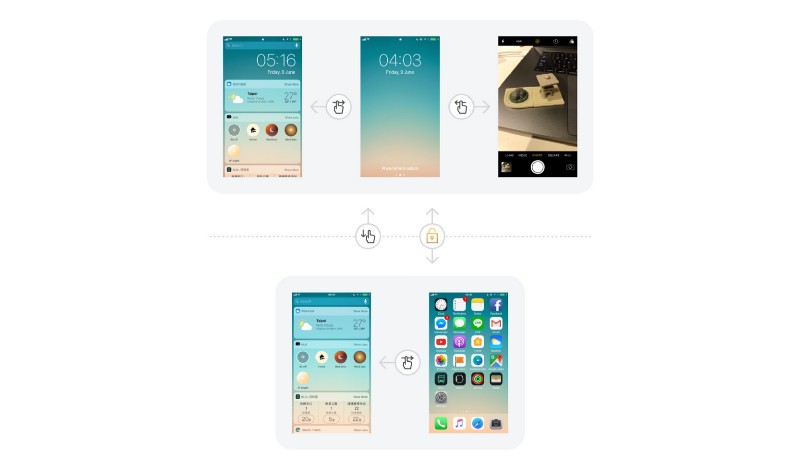
以上的画面有些非常相似,但出现的时机和细部功能又不太相同,而这点在ios 11 获得了明显改善,可以看到操作逻辑的结构变得简单多了:

这设计一定是有变得更好、更合理,但我不确定这样大幅改变对于使用者的习惯来说是不是好事。
以下的左右比较图都是「左旧右新」。
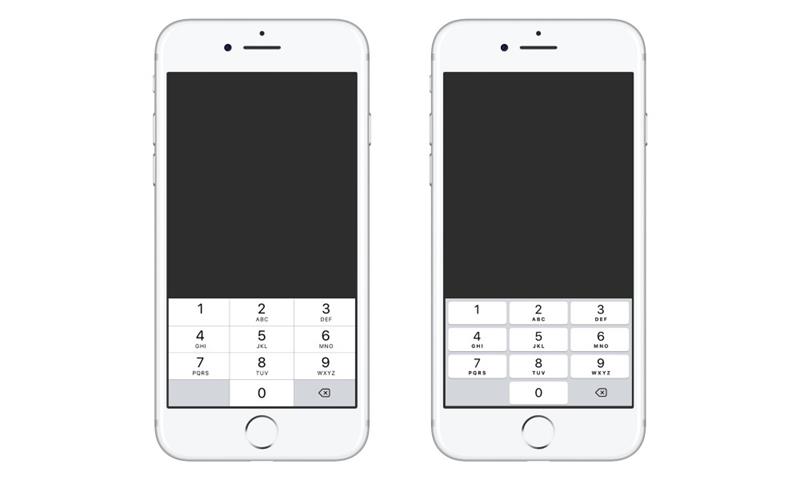
解锁画面

解锁的数字键 base 变成实心,除了配合新的设计语言外(后面会详细观察),推测是避免框线和细字的搭配会干扰阅读。
主画面

App 名称的字变粗,改进阅读体验。
Dock 的 App 名称不见,逻辑应该是:「会放 Dock 代表使用者自己很清楚那是什么」;且经过研究,我们记住 UI 的方式,是透过位置,而不是文字内容。
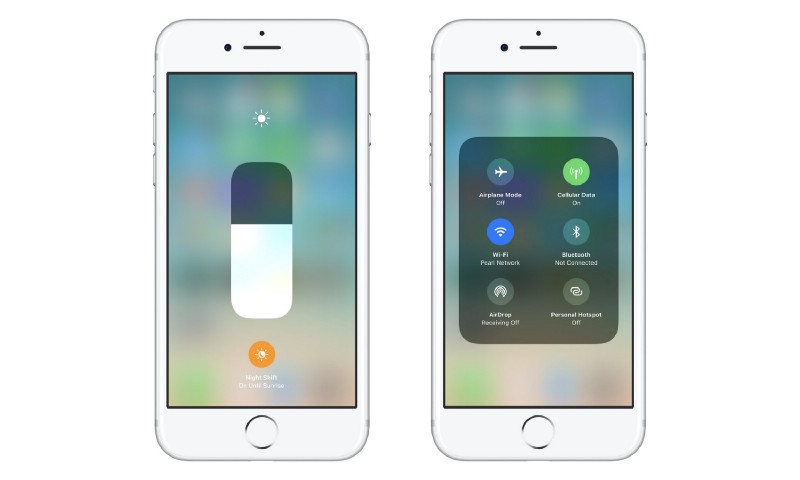
控制中心

可使用 3D Touch 来展开详细设定的按钮更多了。
使用统一的矩形视觉元素来变化出不同的设定,这是我满喜欢的部份,如下面这些:

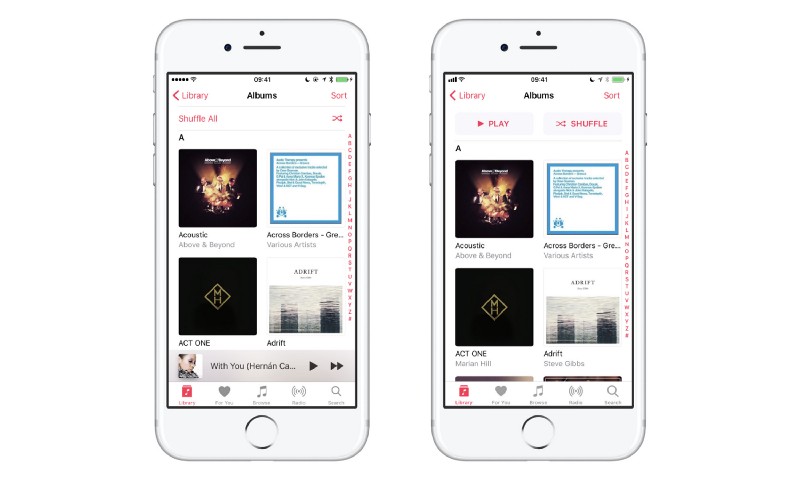
横向的 Tab bar 排列方式有改变(上新下旧),争取更多垂直空间。这个设计在 iOS 10 的 iPad 版本「音乐」App 就有了,只是应用到了 iPhone 上。
把过去字太细、太小的地方集体改进,上图以 Voice Memo 为例。
键盘设计改变

△ 方便单手打字的键盘
数字键的按钮和文字键盘样式统一
新增单手打字模式
2. 设计语汇
大量应用不同的层次区隔手法

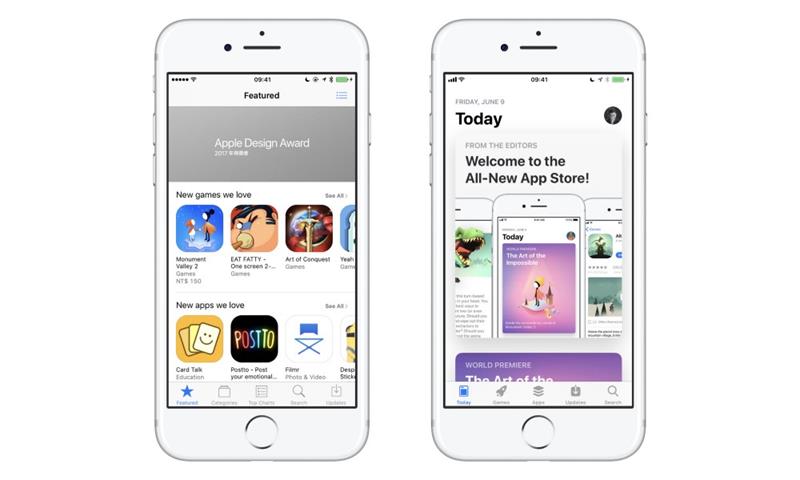
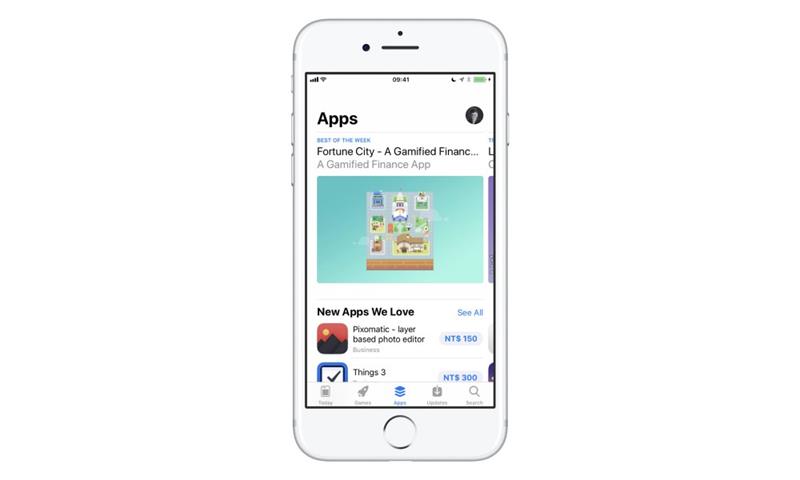
△ App Store 的新设计
「层次(Hierarchy)」是 UI 很重要的元素,让重要的、不重要的东西区隔开来,引导使用者的阅读动线。区分层次的手法有很多,如大小、粗细、颜色、间隔、形状、排列方式⋯⋯等等。
过去 iOS 较常使用分隔线和文字大小来做层次;而自从新版 Apple Music App 推出后,开始频繁使用新手法,如大面积阴影、字重等,如上图的 App Store 新设计。
顺带一提,我不喜欢称这类手法叫「Card UI」,我觉得那就如同把一堆明显不同的设计语言全都冠上 Flat Design 一样,是跟风且不精确的形容(唯一好处就是对外行解释比较方便),矩形+阴影到哪里都能见到,过去苹果在 Passbook 和提醒事项 App 就有这类设计了。
细节风格更新

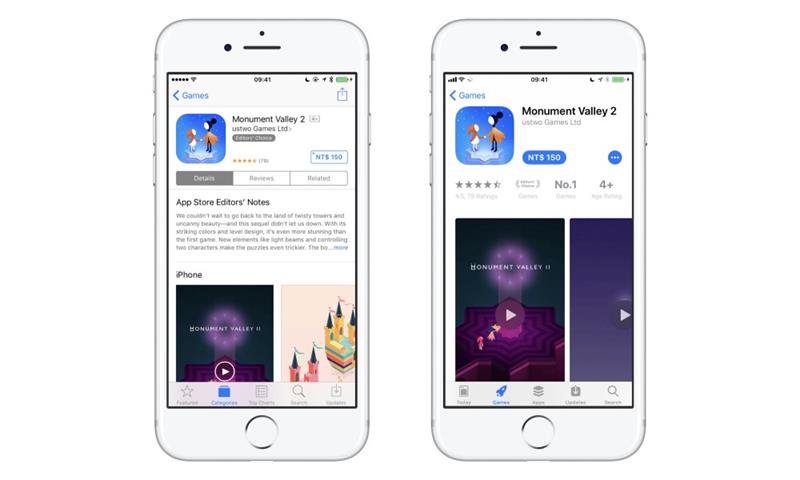
△ App 介绍页

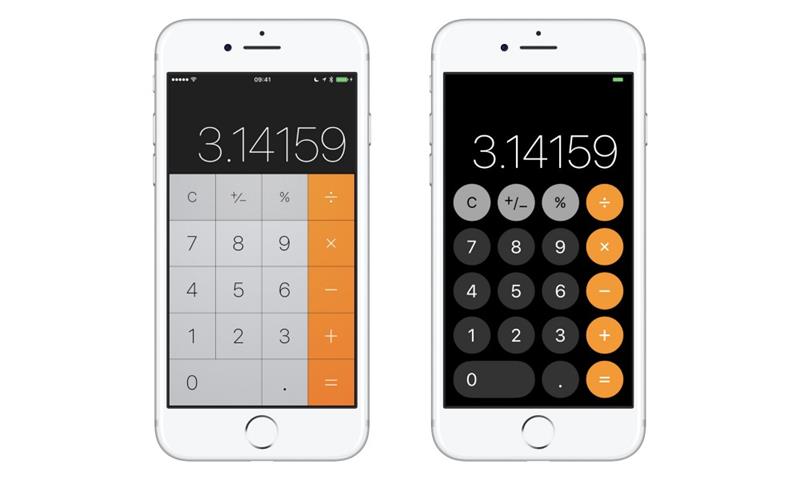
△ 计算机
边角更圆润
空心变实心(色块感变重)
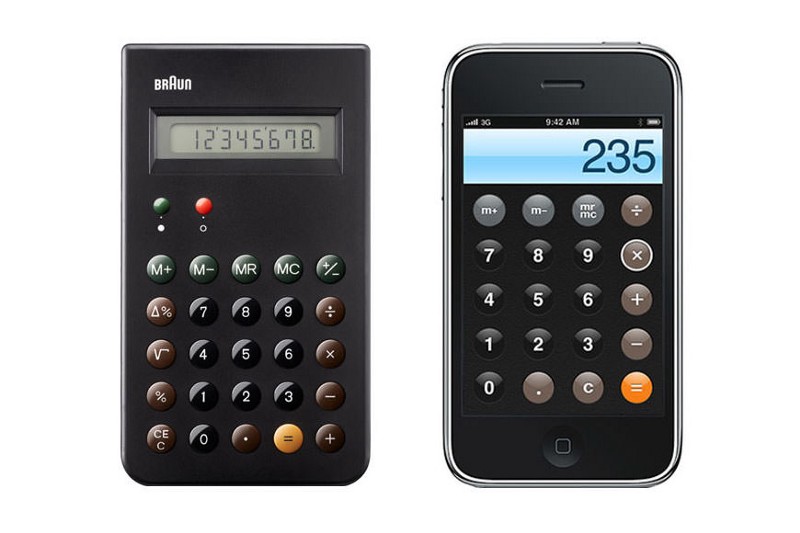
空心变实心的特点刚刚在解锁画面有出现过,而上图的计算机让我想到初代 iPhone OS 向经典致敬的设计。

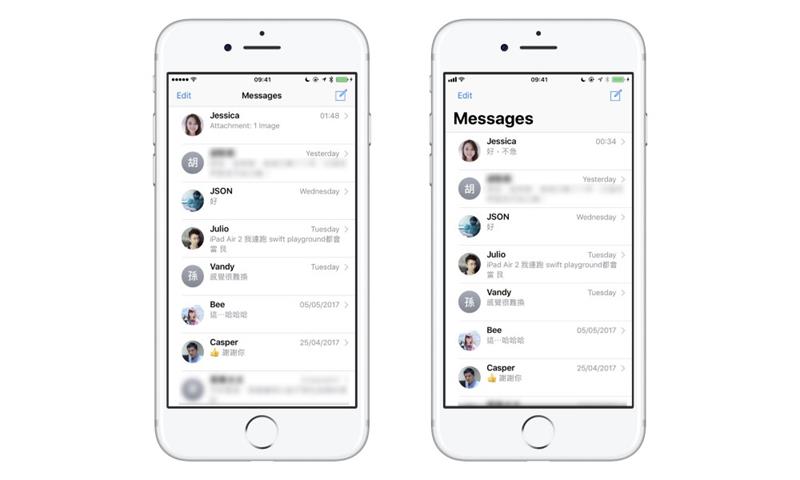
全新的 Navigation Bar
去年(2016)在新版 Apple Music 让大家耳目一新的大字 Nav Bar,苹果在这次 iOS 11 也大量使用在各个 App 里(见下图);另外也终于开放 API 让大家使用了,以后设计师们可以放心做这类大标题,不必担心造成开发者的麻烦:

就跟以前 iOS 7 大量使用高斯模糊,结果过整整一年才开放 Blur API 一样,苹果真的很小气。
图像(Graphic)与符号

App Icons
计算机的新 icon 配重用色皆恰到好处,我满喜欢的。
iTunes Store icon 整个换掉,可能是因为音乐、电影都具备「明星」这个要素。
App Store 也跟着拿掉外围圆框。
日历字变粗,跟随整体设计调性。
iCloud Drive 变成 Files,这个是产品性质和策略变更。

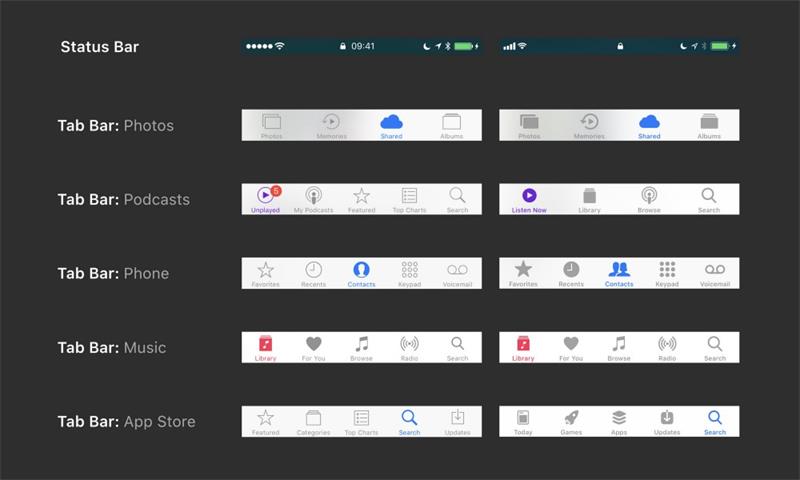
System Icons
Status Bar 讯号强度从 ••••• 改回阶梯式。
电量 icon 的线面比例变得更均衡一些。
Tab bar icons 从空心/实心两态变成全实心粗线条设计,是配合整体设计调性,但对色盲有点小不利。
想一想:为什么「Games」是用火箭,而不是用游戏手把来做 icon?

Siri
从左右分列的对话式变成全靠左设计,意图不明⋯⋯
Siri icon 重新设计,我觉得挺有「细胞、生命体、灵魂」的概念,个人认为是非常优秀的设计。
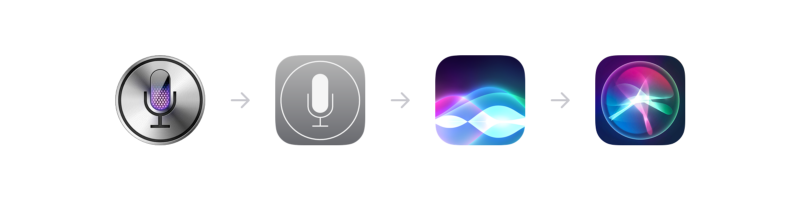
顺便看一下 Siri 的变脸史,Alan Dye 真是个善变的男人:

△ 你这样一直改一直改一直改
3. 产品设计策略
从 Apple 把哪些部分变明显、哪些部分隐藏,就可以知道哪些地方是最赚钱、最有发展力的。
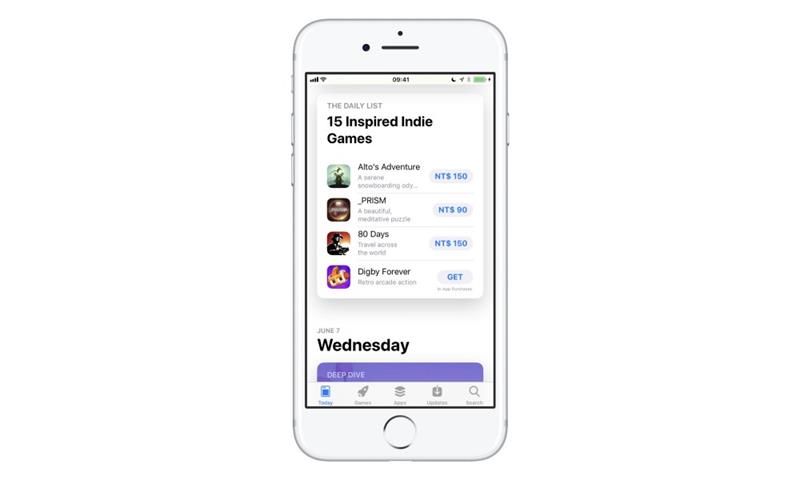
App Store

主页改成「Today」,与消费者的对话变得更重质一点,因为现在使用者心里的声音已经不是早期的「有没有得下载?」,而是「我为什么要下载?」了。

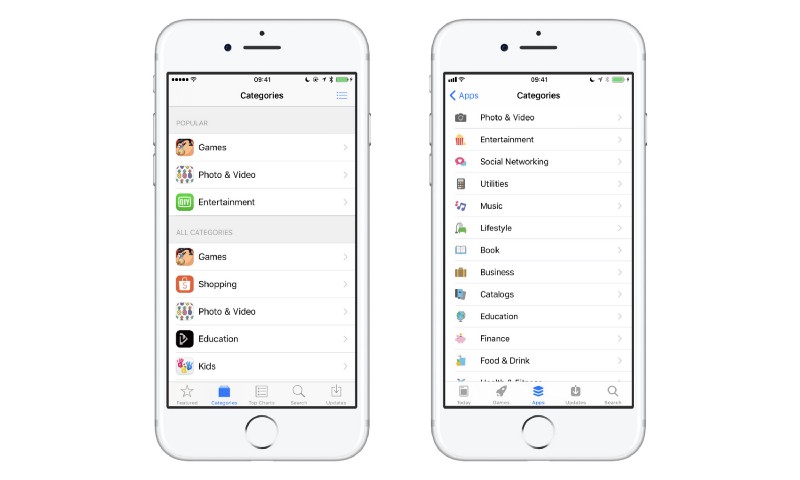
至于以前的「整个 App Store」,现在变成只有一个 tab 的份量,在导航系统里整整下降一级。
△ 排行榜

△ 搜寻
另一个产品策略改变是,iOS 终于有可见的档案系统了(其实严格来说还称不上)
其他设计比较
接下来的这些画面,就几乎就是以上分析的组合应用,玩一下大家来找碴,顺便欣赏苹果对细节的用心吧!
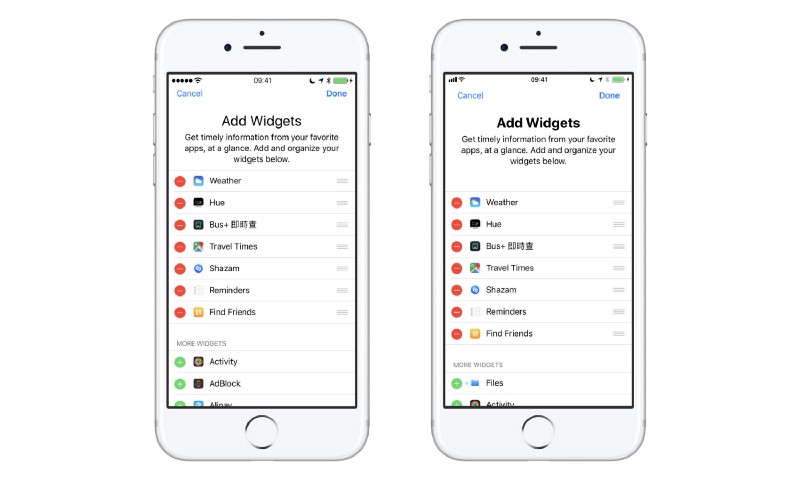
Widget 管理画面
调整间隔和字重,Nav bar buttons 的 padding-x 内缩少许。

这个画面左上角的「Jun 2017」变成「2017」,原本以为是 feature,因为把 nav button 当成 nav title 用不太合理;但经网友指出,这样一来会变成没有显示当前月份,易造成混淆。我觉得挺有道理的,苹果应该不会为了改善一个缺点而制造更多缺陷,因此想一想是 bug 的可能性较大。
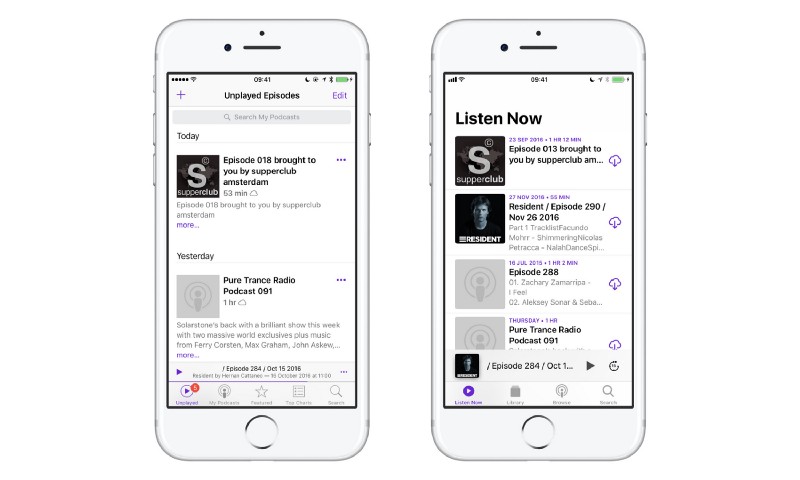
Podcasts
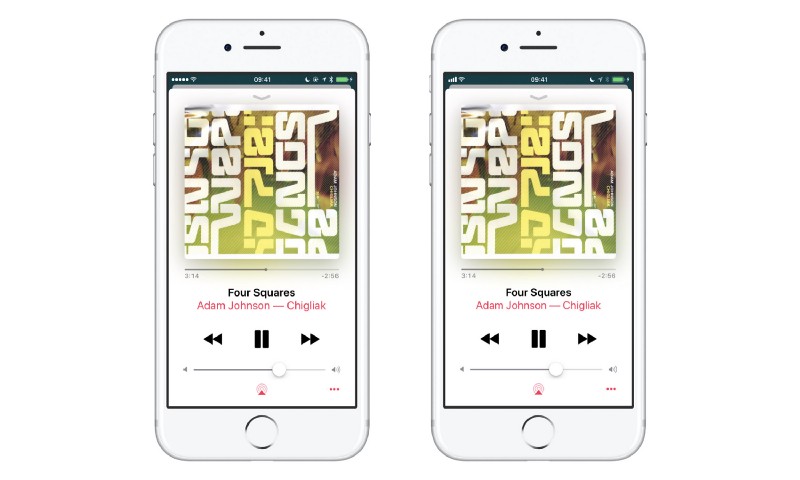
让视觉和操作体验与 Apple Music 统一,等好久了。

主页几乎没变。

我好奇到底有谁会用那两颗按钮,可能我音乐太多了。

△ 播放器本身几乎没变。
Safari

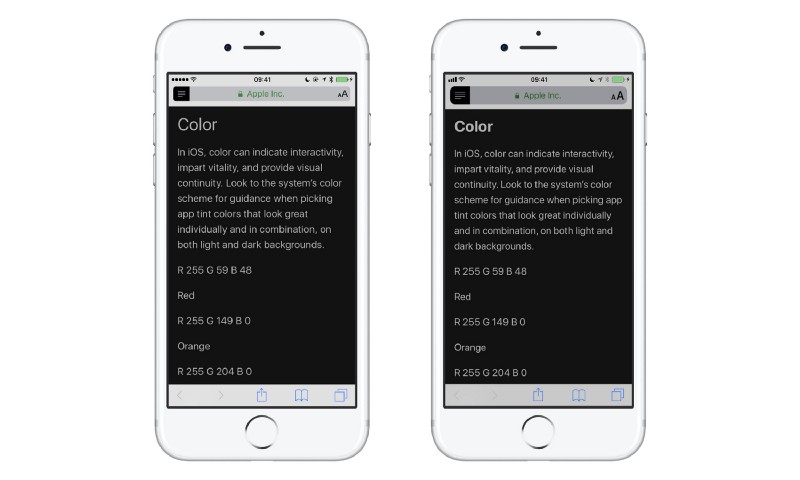
URL Bar 变高,满奇怪的决定;另外,网页滑动的摩擦力明显降低,应该是考量到现在响应式的超长网页越来越多。

△ 阅读模式的 typography 有改善
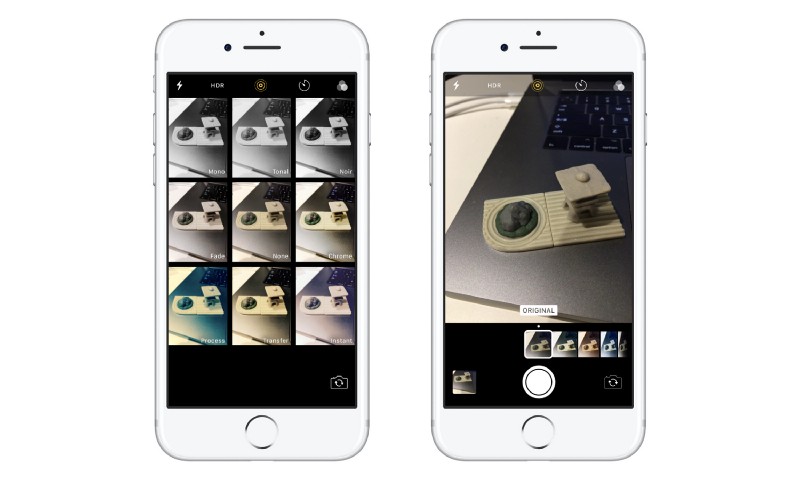
右下角的 icon 参考了 MacBook Pro 的 Touch bar 设计规范,变成双 opacity 的设计

我觉得套用滤镜的 UI 原本做得比较好。
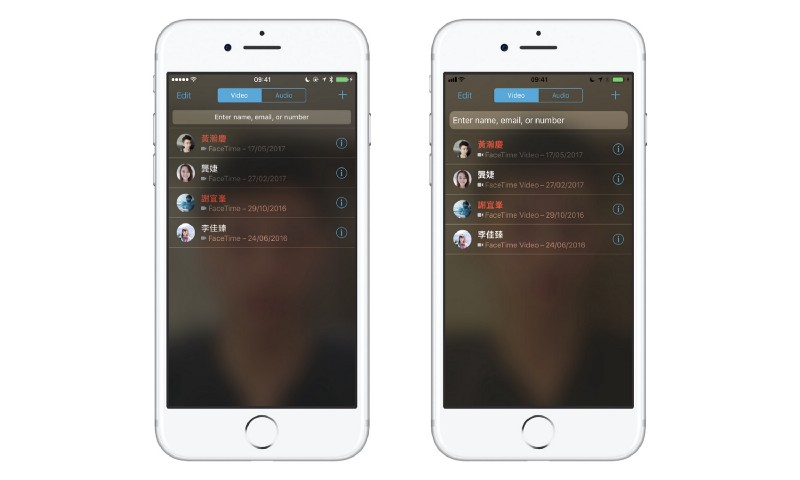
FaceTime

△ Status bar 黑色我猜应该是 bug。
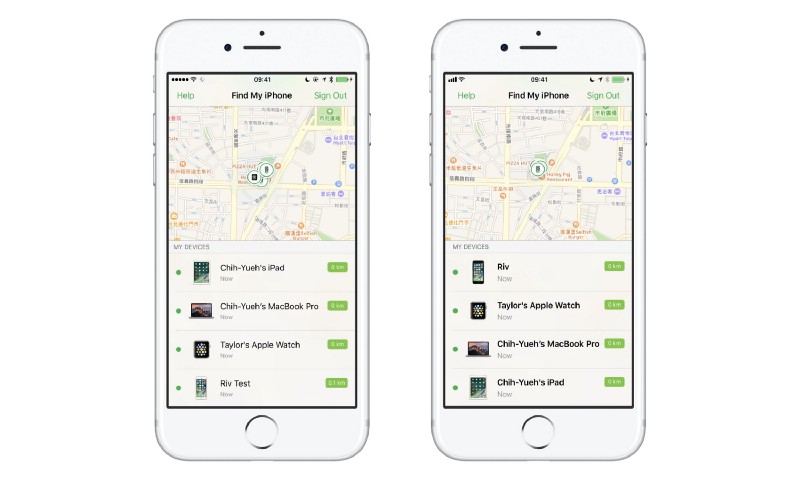
Find My iPhone

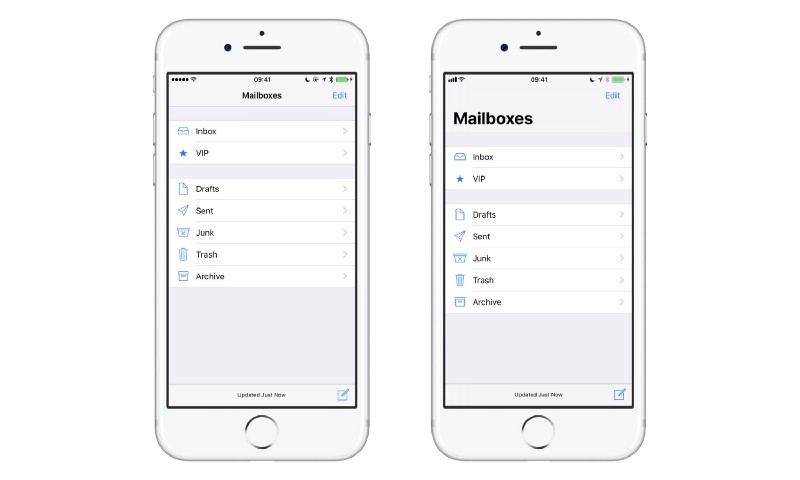
邮件

以上就是 iOS 11 几个比较明显的设计变更,至于 iPad 的部份也差不多,比较明显的不同是 iPad + iOS 11 更强化了「拖/放」与「分割画面」的功能,那些 Apple 官网都有介绍了。
除了玩大家来找碴以外,其实 Apple 的设计改版一向都是非常难得的学习和思考机会,因为这「几乎」等同是给你最佳解,你只要思考「为什么这可能是最佳解」就好了,建议刚入门的朋友利用这机会多看多想。
文章选自【优设网】,有删减。
上一篇: 消费升级不是「因」,而是「果」
下一篇: 走向智能办公时代,在线考勤产品何去何从?




 豫公网安备 41010502002109号
豫公网安备 41010502002109号