交互设计基本功-PC端
高杰
按钮的5种状态
1)正常状态:可以点击且没有进行任何动作的态
2)鼠标悬停时状态:鼠标停留在按钮时的状态
3)鼠标按下时状态:鼠标按下的时候(去百度看看按住不松开,就是那种效果)
4)鼠标按下后弹起状态:鼠标按下去后会松开鼠标时状态(此效果可以不做,因为松开后还是鼠标停留按钮时的效果,已经区分开了
5)不可点击状态:一般为灰色,鼠标停留时鼠标是禁止状态,不可点击
文本框的4种状态
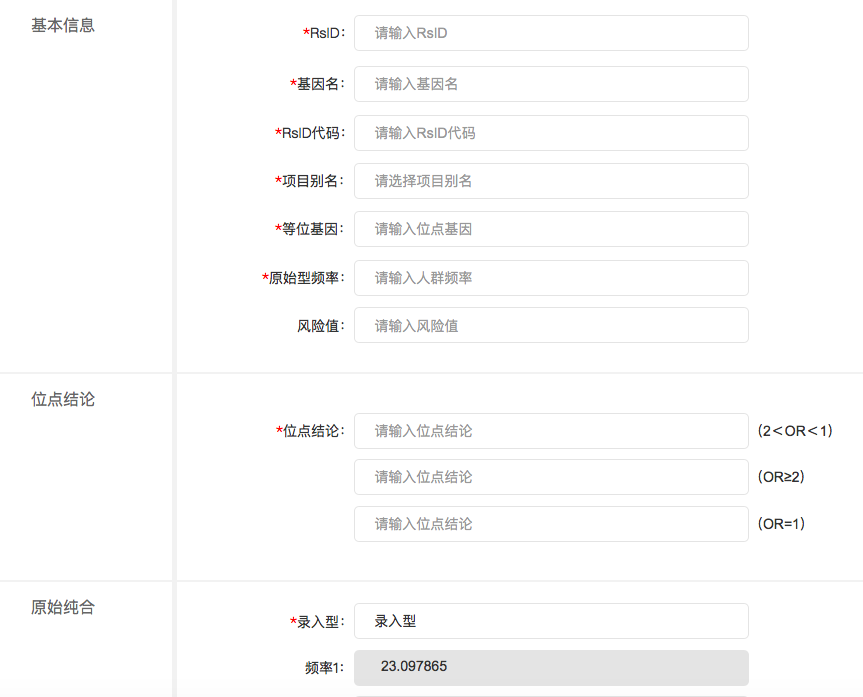
1)静止状态:指的是未进行任何交互操作时状态,此状态下的文本框的线框颜色一般为灰色,提示文字为灰色,提示文案为请输入xxx。

2)输入时状态:指的是点击后和输入时状态,此状态下的文本框的线框颜色一般为网站的主色调,未输入文字时提示文字为灰色,提示文案为请输入xxx。已输入文字时文本框里的文字显示已输入的文字,文字颜色为黑色。

3)输入有误状态:指的是输入文字后校验错误时状态,此状态下的文本框的线框颜色一般为红色,文本框里的文字显示已输入的文字,文字颜色为黑色或红色(很少见)。

4)输入正确状态:指的是输入文字后校验正确时状态,此状态下的文本框的线框颜色一般为灰色,又一些会在文本框后面显示对好图标,文本框里的文字显示已输入的文字,文字颜色为黑色。

表单表格的2种状态
1)静止状态:静止状态下需要每排背景色使用不同颜色,全用一个颜色会给用户造成视觉疲劳、眼睛疲劳、容易看错行等用户体验不好的问题

2)鼠标经过状态:鼠标经过某一条数据时需给出不同的背景色,因为此时用户的焦点在这条数据上,为方便用户查看此条数据不受其他数据的干扰

3)鼠标经过可操作的文字或图标时:默认的时候建议为平台的主色掉,因为是可操作的文字或图标,所以鼠标经过时需与默认效果有区别,比如文字可以加下划线或颜色变化,图标可以加颜色变化。
提示框的7种类型
1)操作前提示:在该页面未进行操作时的提示框,始终显示在某个位置,可关闭

2)操作进行中提示:点击完操作按钮后进行过程中的提示,如以下两种效果,第二种效果可出现在最顶端、中间、最底端。出现在顶端或底端时应不显示图标或图标跟文字一排


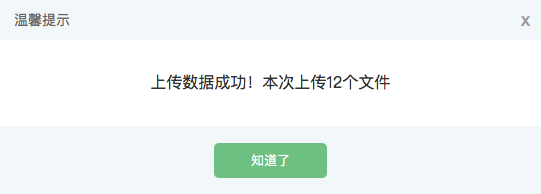
3)操作成功提示:点击完操作按钮后进行成功的提示,可出现在最顶端、中间、最底端,显示2000毫秒后自动消失


4)操作失败提示:点击完操作按钮后进行失败的提示,同操作成功的提示效果,唯一有变化的是颜色的变化。推荐使用红色
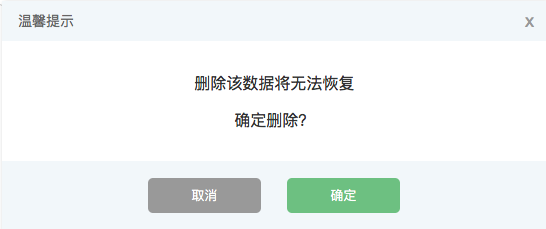
5)确认操作提示:当用户执行某项谨慎型操作时,需给出确认操作的提示

6)操作弱提示:当用户操作某项除保存提交类的操作时,且此提示并非重要型提示时,才可使用操作弱提示效果

7)操作强提示:当用户操作某项除保存提交类的操作时,且此提示非常重要时,才可使用操作强提示效果

永远不要犯的4种错误
1)tab切换里面加tab切换
2)弹窗里面加弹窗
3)图标代替文字时,若图标无法表示出该操作的寓意,需在鼠标经过图标时显示该图标的文字,否则会造成用户不明白是什么操作的困扰。

4)同一个页面不可以出现相同文案或相同操作的按钮
让体验更好的4种效果
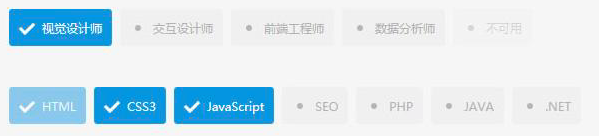
1)选项较少的下拉框,可以尝试暴露选项里的内容,而不是放在下拉框里隐藏它们。比如用选择标签的样式
2)用有视觉效果或标签的选择来代替单选按钮

3)用有标签效果的代替复选框

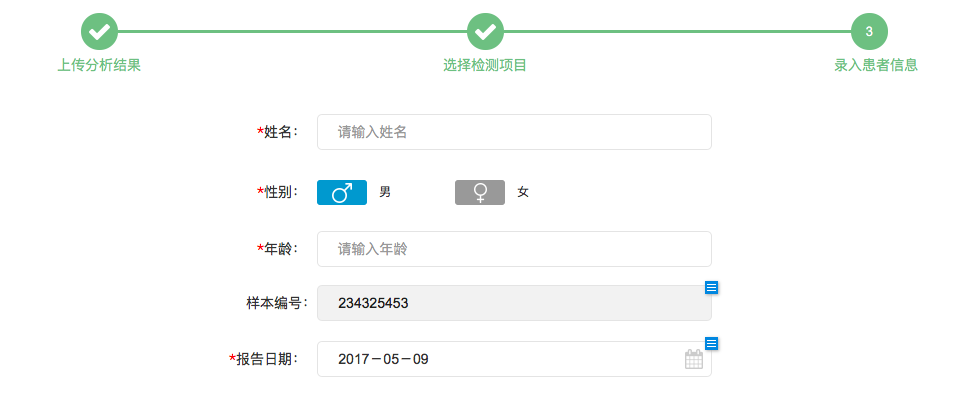
4)编辑的内容较多时可尝试分步骤进行或对内容分类


上一篇: 网站推广课堂一:寻找合适的关键词
下一篇: 运营必看:移动页面用户行为分析报告




 豫公网安备 41010502002109号
豫公网安备 41010502002109号