交互设计(Interaction诉讼 Design, 缩写 IxD 或者 IaD),是定义、设计人造系统的行为的设计领域。人造物,即人工制成物品,例如,软件、移动设备、人造环境、服务、可佩带装置以及系统的组织结构。交互设计在于定义人造物的行为方式(the “interaction”,即人工制品在特定场景下的反应方式)相关的界面(Wikipedia)。通过对界面和行为进行交互设计,从而可以让使用者使用人造物来完成目标,这就是交互设计的目的。
从用户角度来说,交互设计是一种如何让产品易用,有效而让人愉悦的技术,它致力于了解目标用户和他们的期望,了解用户在同产品交互时彼此的行为,了解“人”本身的心理和行为特点,同时,还包括了解各种有效的交互方式,并对它们进行增强和扩充。交互设计还涉及到多个学科,以及和多领域多背景人员的沟通等。
通俗的讲:

交互设计发展历程

第一阶段:
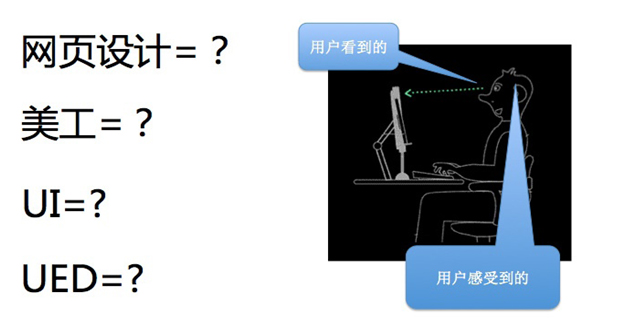
网页设计年代重视的是特效,说白了就是特效背后的技术,套各种网页设计模版,当时的网页是让人看得眼花缭乱。
第二阶段:
美工时代重视的是:视觉效果。并且,原来对网页设计⼀一窍不通的老板们纷纷成了资深的视觉鉴赏家。
第三阶段:
UI=User Interface. 已经将User即用户纳入界面设计考虑的重要要素。但是对于精致、质感的无极限的追求,依然会让人顾此失彼,忘记了从用户的视角去审视⼀一个UI的作品。于是,经常会看到虽然很精致,但是很难用的软件界面。
用户看到的部份,无可挑剔。但是实际上,使用的感受并不好。而感受部分,可以从几个角度去阐释:
• 他们知道不知道这个是什么东西?他们感觉到迷惑吗?
• 他们是否清楚能够通过此物做什么?
• 是否清楚如何做到?
• 当他们有兴趣去尝试时,他们知道如何开始吗?
• 当他们开始后,知道如何进行下⼀一步吗?
• 当不想要使用时,能够快速明白如何退出吗?
• 当他们退出后,下次来用,是否需要重新去学习掌握如何操作?
• 每一步操作时,他们心理会感觉到愉悦还是枯燥乏味?
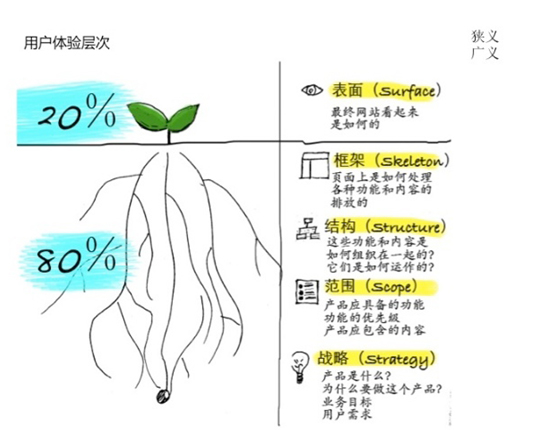
当然,我们崇尚软件操作过程中的效率,但是若用户感觉到愉悦,也许就不会觉得效率太低,其实,效率是个相对的说法。归根结底,这就是用户体验。
第四阶段:
UED时代
我们不缺技术,我们不缺另人震撼的视觉,这些虽然过去是我们孜孜追求的东西,如今已经不足为奇。但是我们缺用户来用,我们缺用户持续来关注,我们缺用户体验。用户体验过去⼀一直在产生影响,但是未能得到足够的重视。
UCD是指导思想
——User-centered Design. 不再是BCD-Boss-Centered Design.老板说了算,除非老板能够代表目标客户。这和市场营销学发展的历程有点像,从生产主导到市场主导。
WEB2.0后,用户的参与度越来越高,用户从被动的接受者变成了主笔,主编,摄影师,作家……他们是主角,使用中遇到问题,当然不可能靠网站的客服电话或帮助教程搞定,他们需要自助,所以,降低使用门槛,消除使用障碍,吸引他们重复使用,是每个网站致力的方向。

UED部门的组织架构基本如下,解决用户易用(交互、文案),以及想用(视觉,交互)的问题。而用户研究是帮我们看清用户特征、洞察及挖掘用户需求,前端是伟大的实现者。

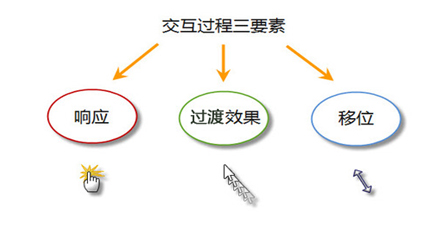
交互设计三要素

1. 响应:对即将产生交互内容的区域提供给操作者一种响应机制。
目的:可以引起触发的区域提供响应变化
不同的内容有很多响应的处理方法,
比如:链接加个下划线,图片链接变换下外边框颜色,如上图的,鼠标经过有个动画效果,一个遮罩的层显示出来。
鼠标划过某区域,变化下背景色,同时出现一些隐性的操作按钮,如删除操作等。
注意:忌讳因为某区块产生响应,而让其它区块边界产生生硬的错位。
2.过渡过程或转场效果:对即将产生的交互变化,提供一个过渡过程或转场的效果。
目的:让人的视线一直保持连贯
过渡过程,如:延时移动、淡入淡出等。
转场效果,如:滑动、门开关、缩放、翻转等。
过渡效果有时候还可以减少不必要的态度变更提醒:
比如,删除邮件后不需要显示邮件已删除。
而是点击删除后,该条内容闪烁一下(响应),然后逐渐消失,
因为你已经真实的看到了删除的过程,所以不必再显示邮件已删除的状态变更提醒。
3.位移
目的:不必要弹出新页面时,通过伸展原区域的大小完成小的功能交互,以达到用最小的视觉变化完成交互任务的目的。
在不弹层、弹窗情况下的内容移位。合理的运用页面内容的展开、收起。
操作者在即将产生交互的地方,就近通过这种方式就完成了轻便的操作。